👋 Hello, OpenAI.
For 15 years, I've designed, coded, and shipped products for agencies, startups, fast-growth companies, and large enterprises at scale. Most recently, I oversaw all of Mobile Design for Slack from 2019 to 2024 as a Senior Staff Product Designer - leading a complete transformation of their iOS, iPad and Android applications. Some work that you may find interesting:
Comparing Slack 2019 to Slack 2024
In 2019, Slack's mobile clients (iOS, iPad & Android Phone) lacked the love and attention that it's Desktop counterparts received.
Every single pixel, on every single mobile screen updated to meet a higher quality bar - all with a nimble engineering and product team.

Before / After

Before / After
Mobile Information Architecture
"How might we simplify Slack today — for tomorrow's use cases?"

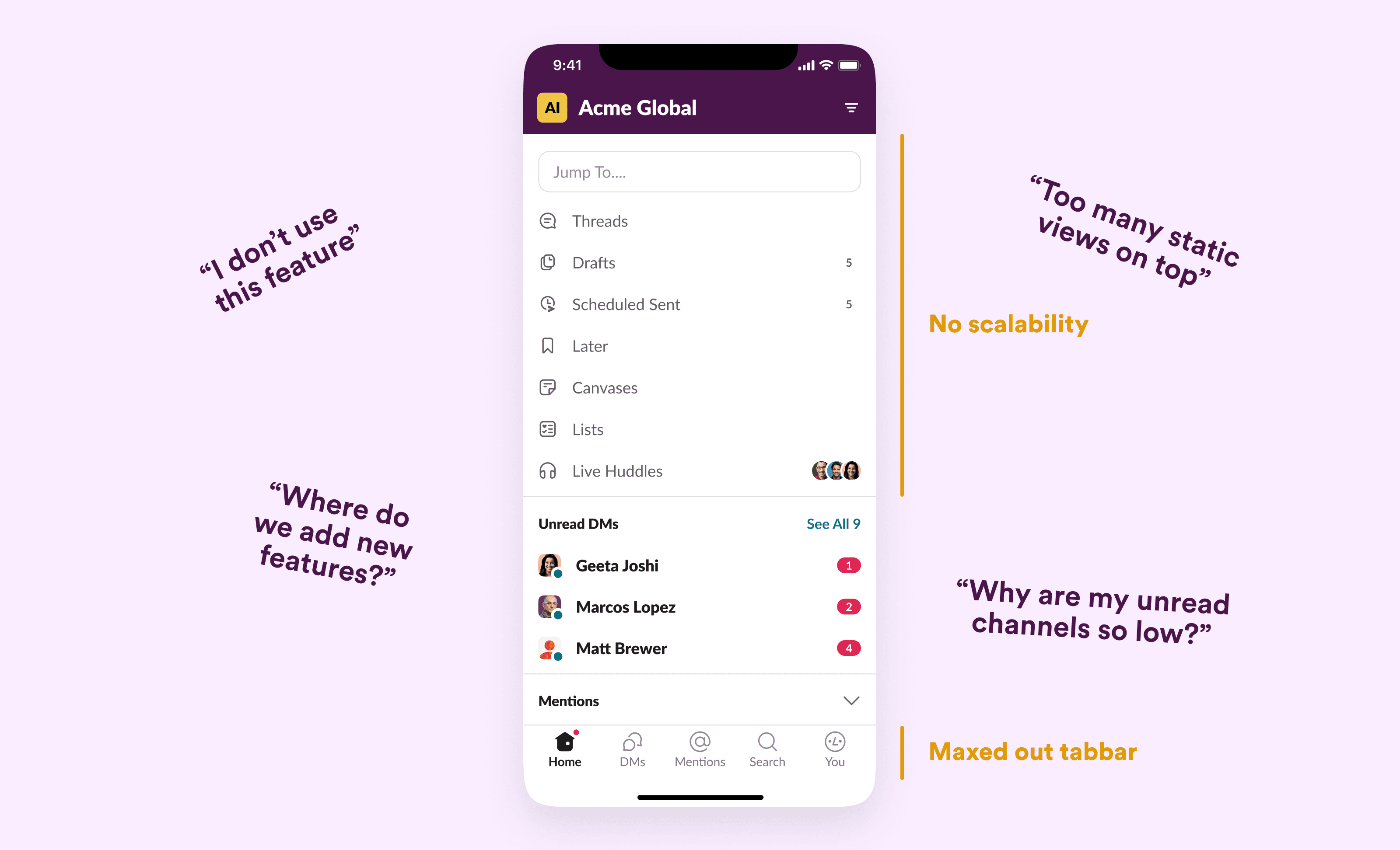
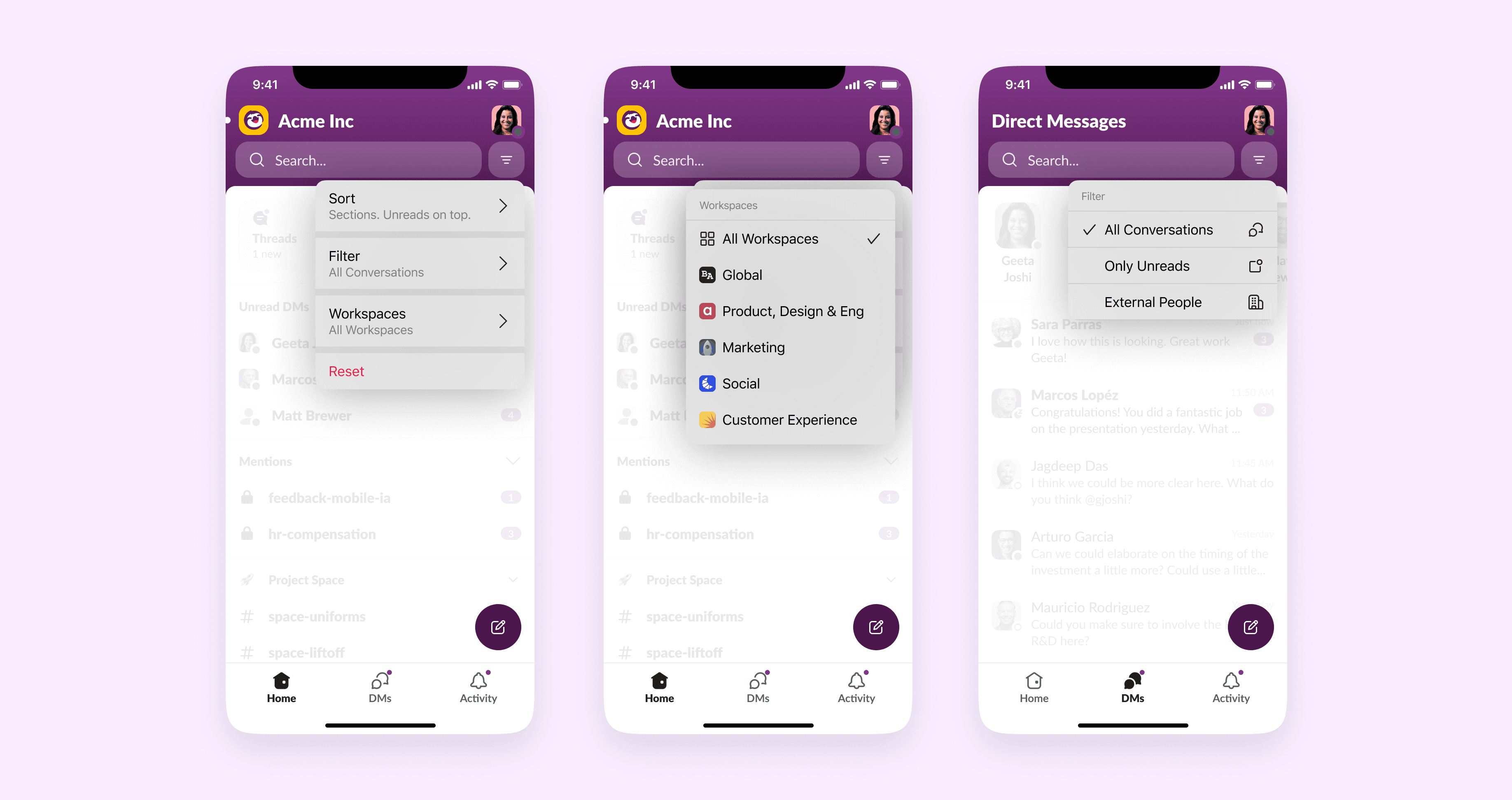
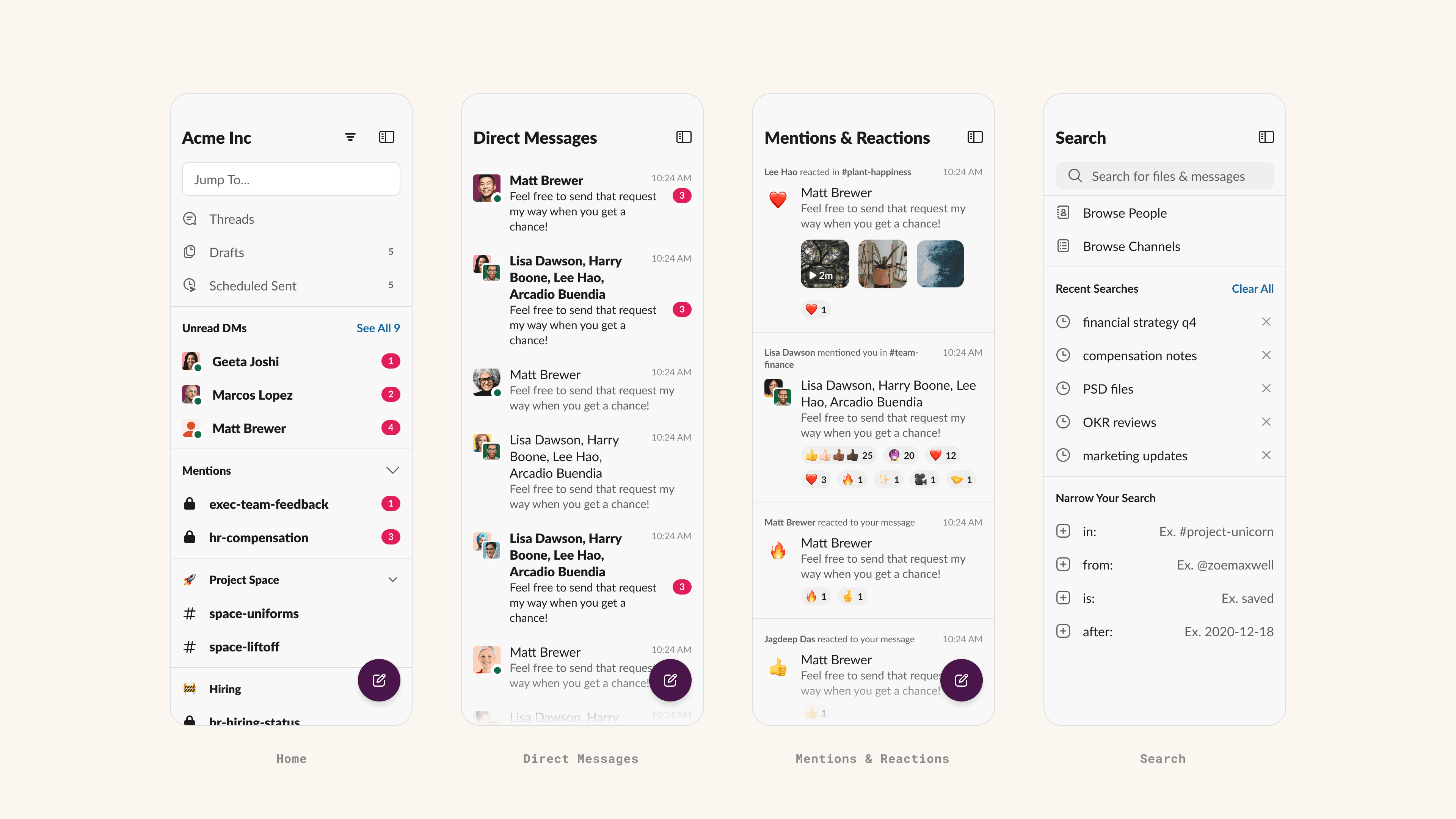
Simplifying Home
Pull to Search
Dynamic Header
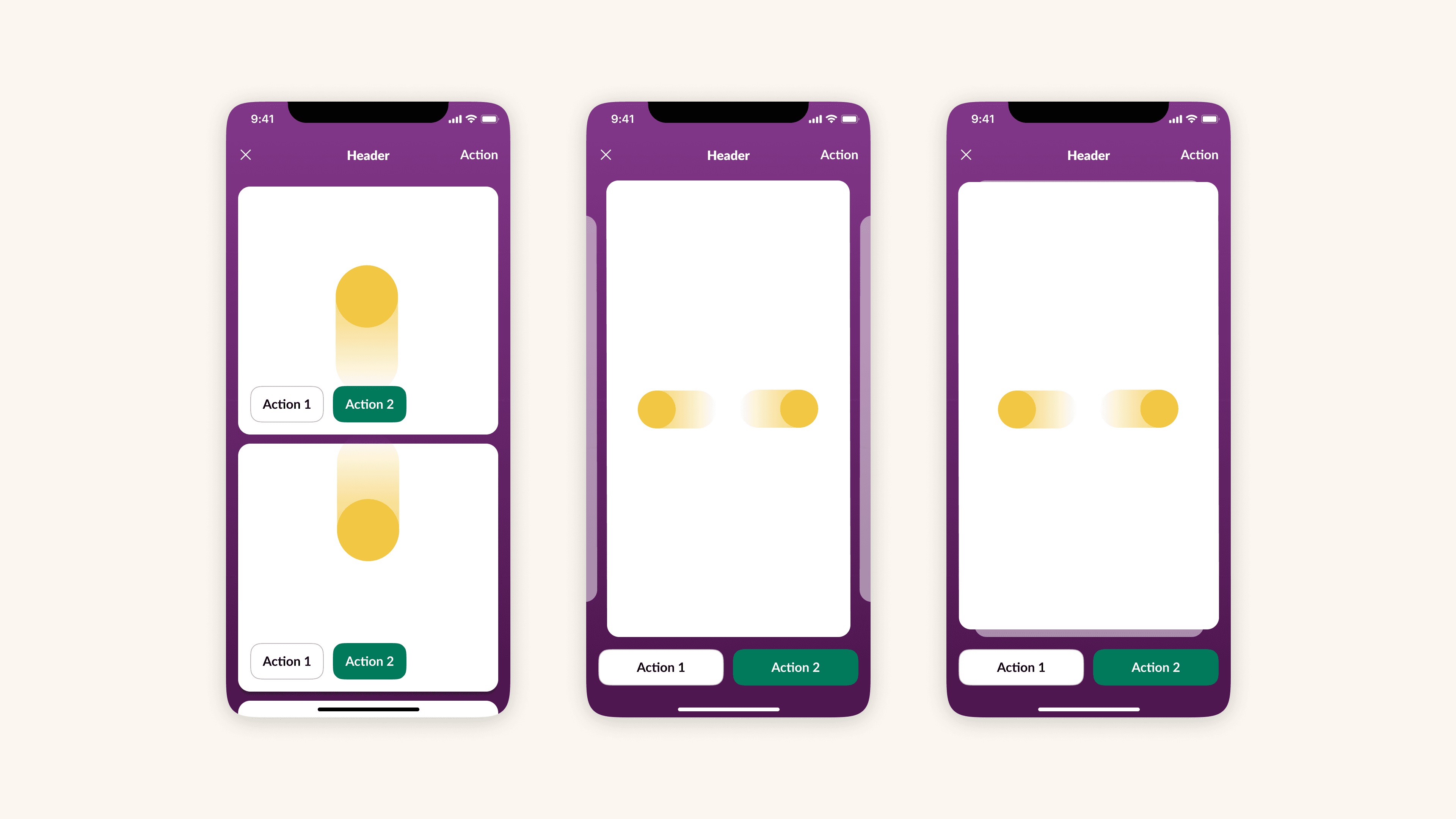
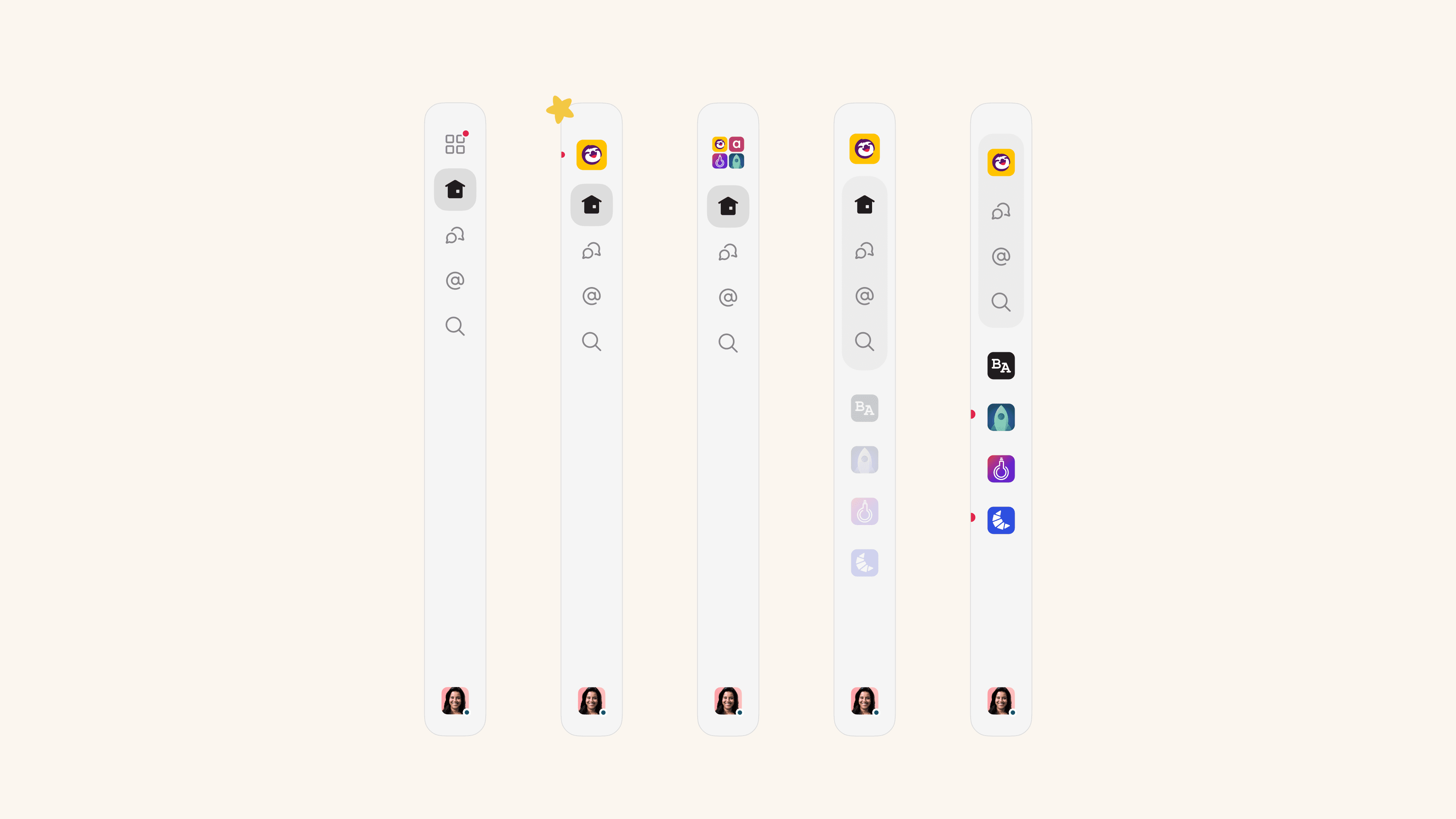
Tabbar Prototypes

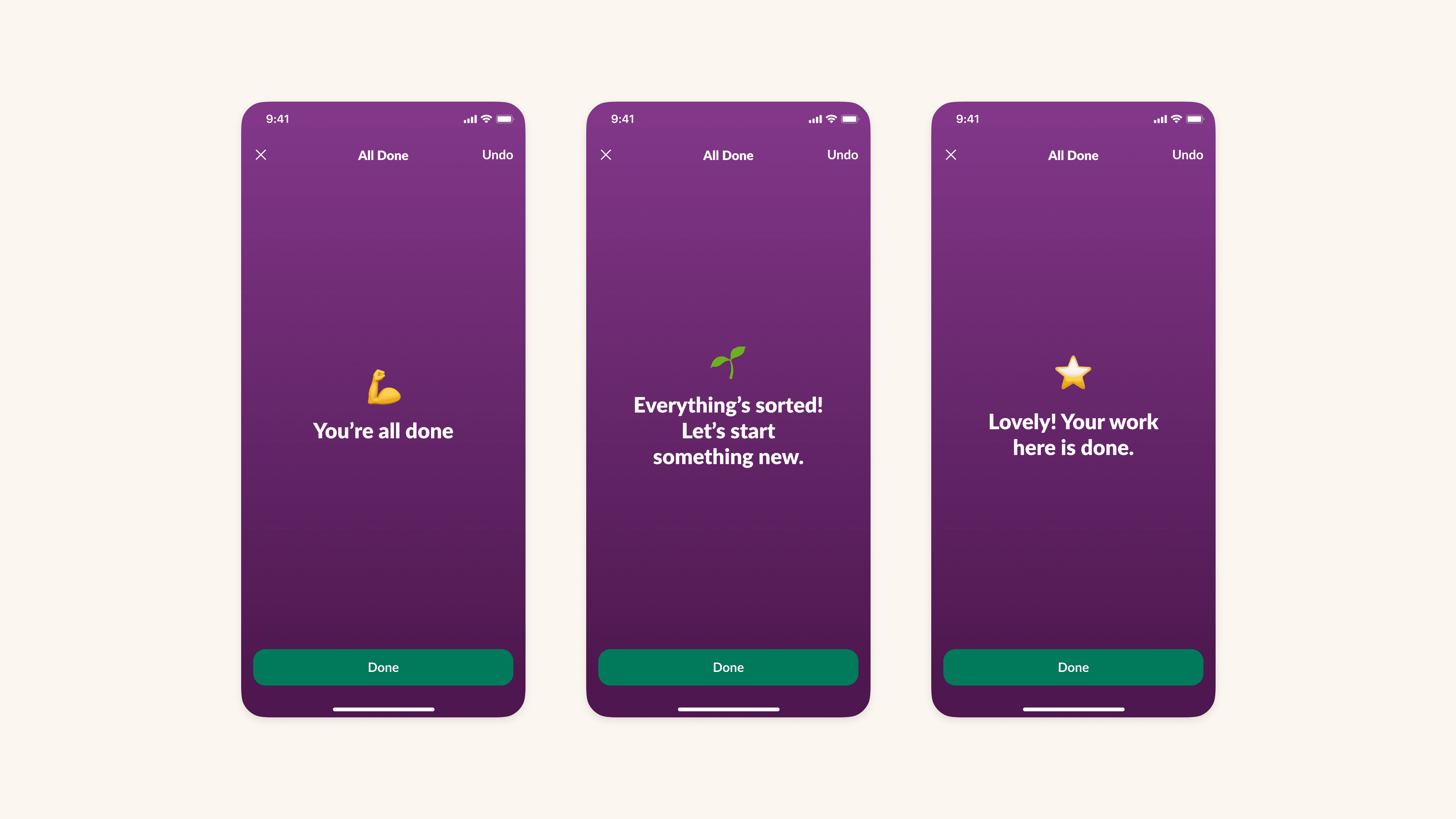
Catch Up
Introduction. In 2022, we asked ourselves - how might we make make dealing with this avalanche of information quick and easy? How might we increase focus for users? How might we help people get work done on-the-go? These questions led to the idea of "Catch Up".
My Role
I led the concept, ideation, and design journey of Catch Up. For the team, it was more than a feature. It was a testament to building software that FEELS good. It brings the simplicity of consumer apps to the enterprise space.
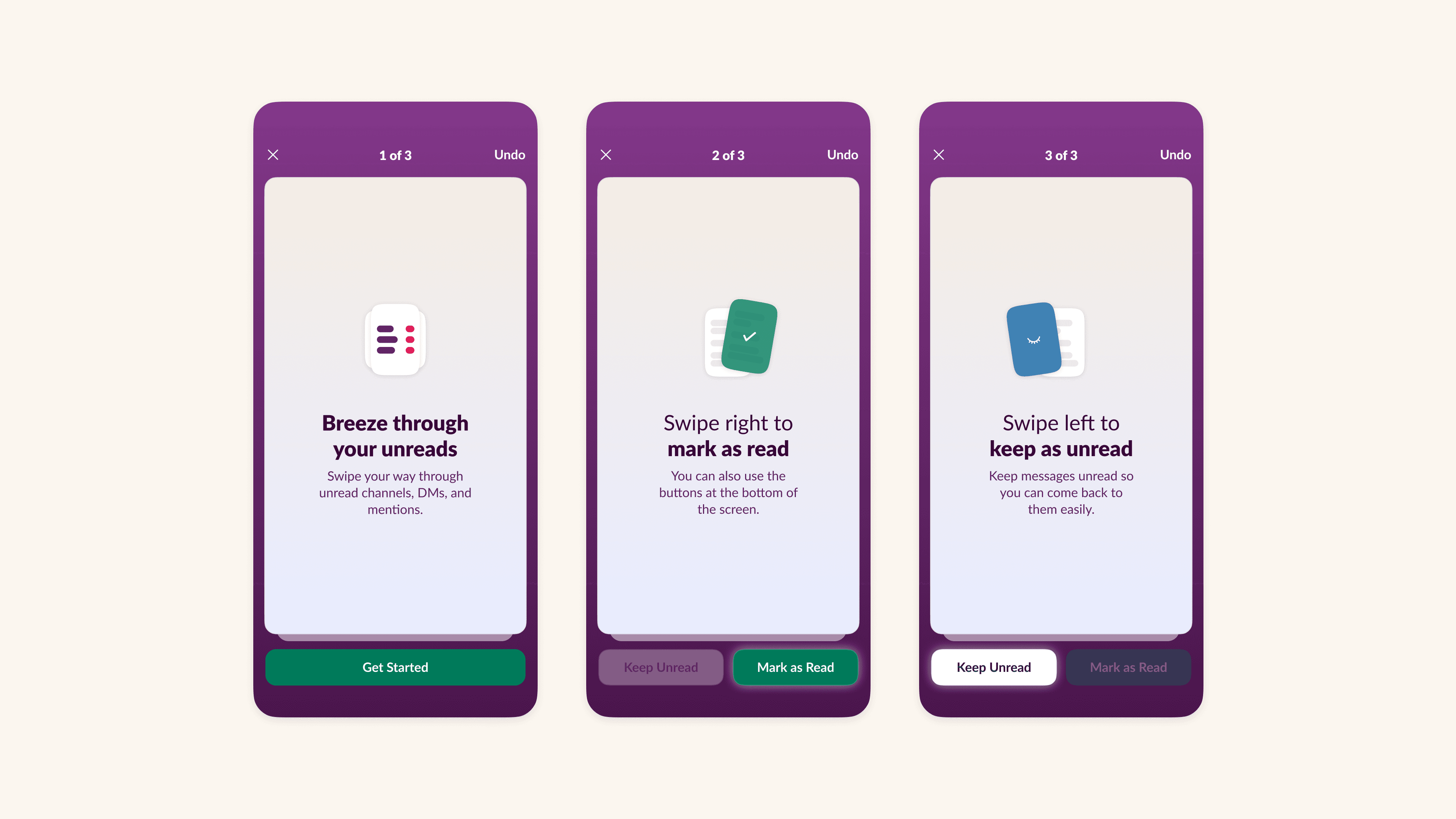
It's simple.
👆 Swipe right to mark as read, or left to keep unread
✍️ Send a message without leaving the interface
↩️ Undo anytime. We all make mistakes.

Exploring Navigation

Onboarding

Delight

Feedback
Tinkering with Slack Desktop
Various explorations through the Slack Desktop Redesign.

Desktop Catch Up

Browser-Style Swipe

IA Explorations
Apps I've Shipped
Designed, coded and shipped multiple apps to the App Store. Learned the end-to-end process for front-end, AI-toolchains, databases, monetization and more.












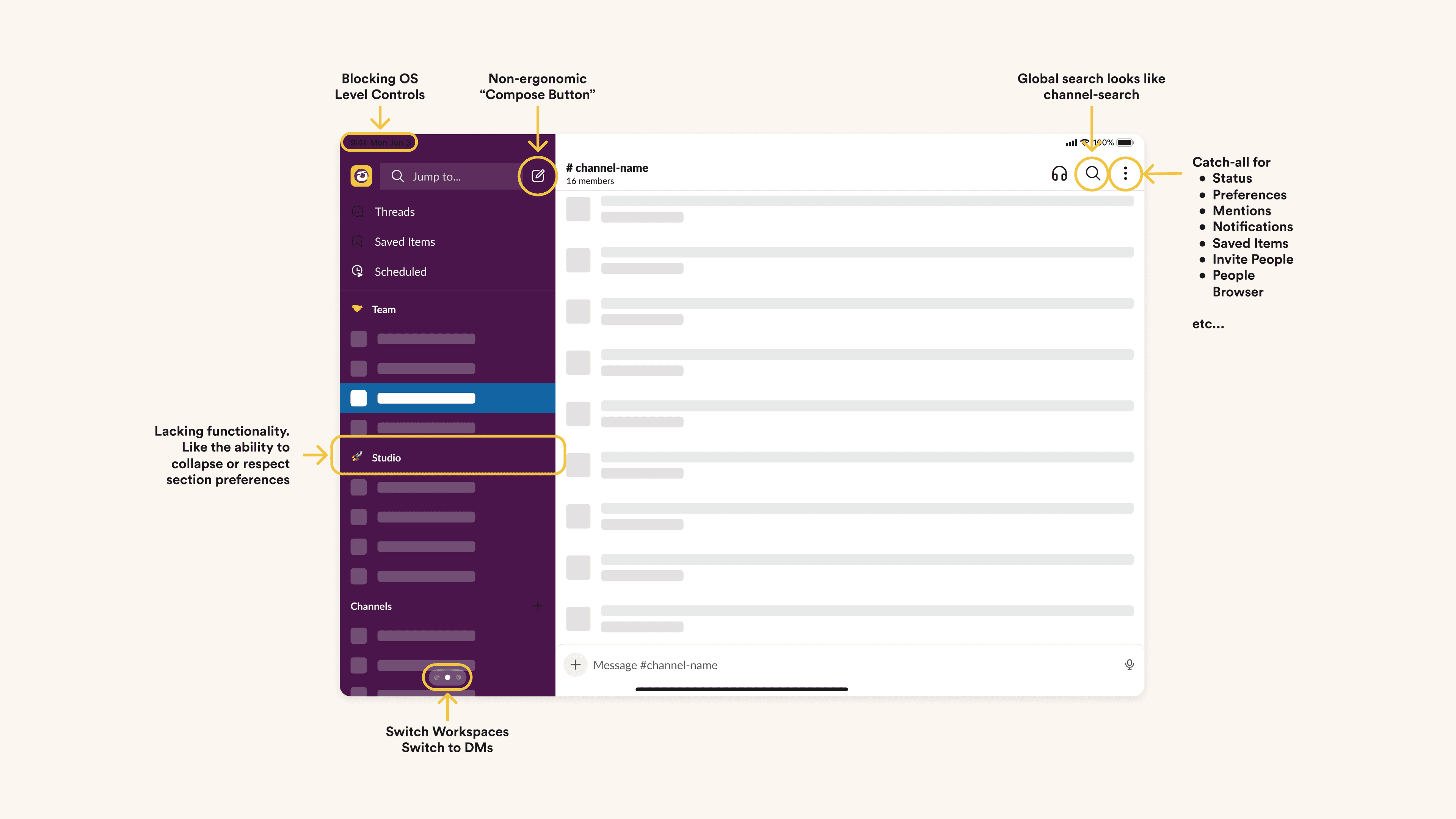
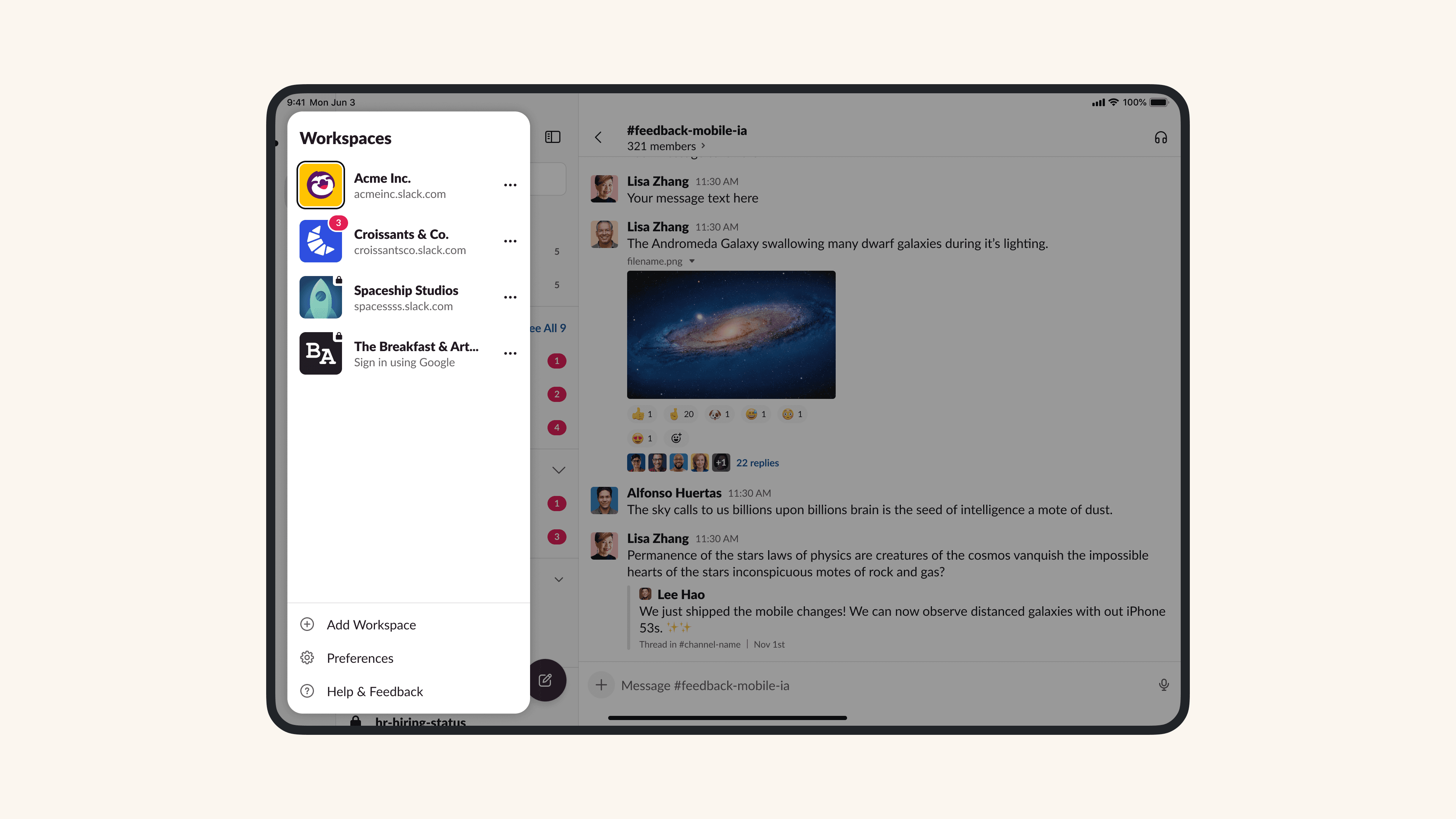
The iPad Redesign
Slack on the iPad felt like a barebones version of the desktop app with some resemblance to our mobile clients. We believed the iPad app could become good enough and robust enough to help us step away from our desks, change up our environment for a few hours, and still be productive. We wanted to build something special for our iPad users — something that felt familiar, powerful, lightweight, and accessible.
"The iPad app is slow, glitchy, hard to use, and a pain to build for"

A small set of informational architecture challenges.

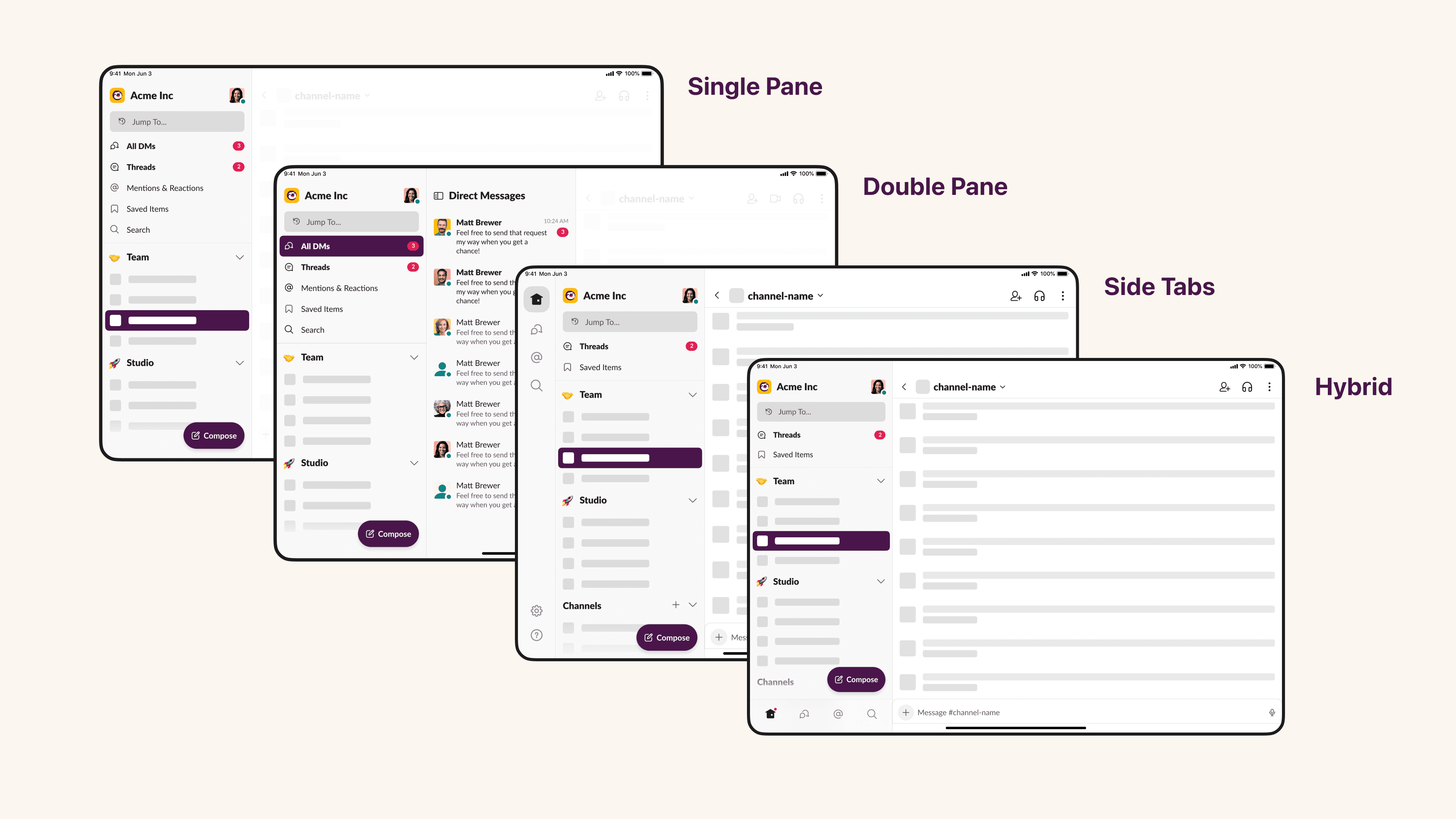
IA Explorations
We explored various structural possibilities - between single panes, to multi-pane layouts.

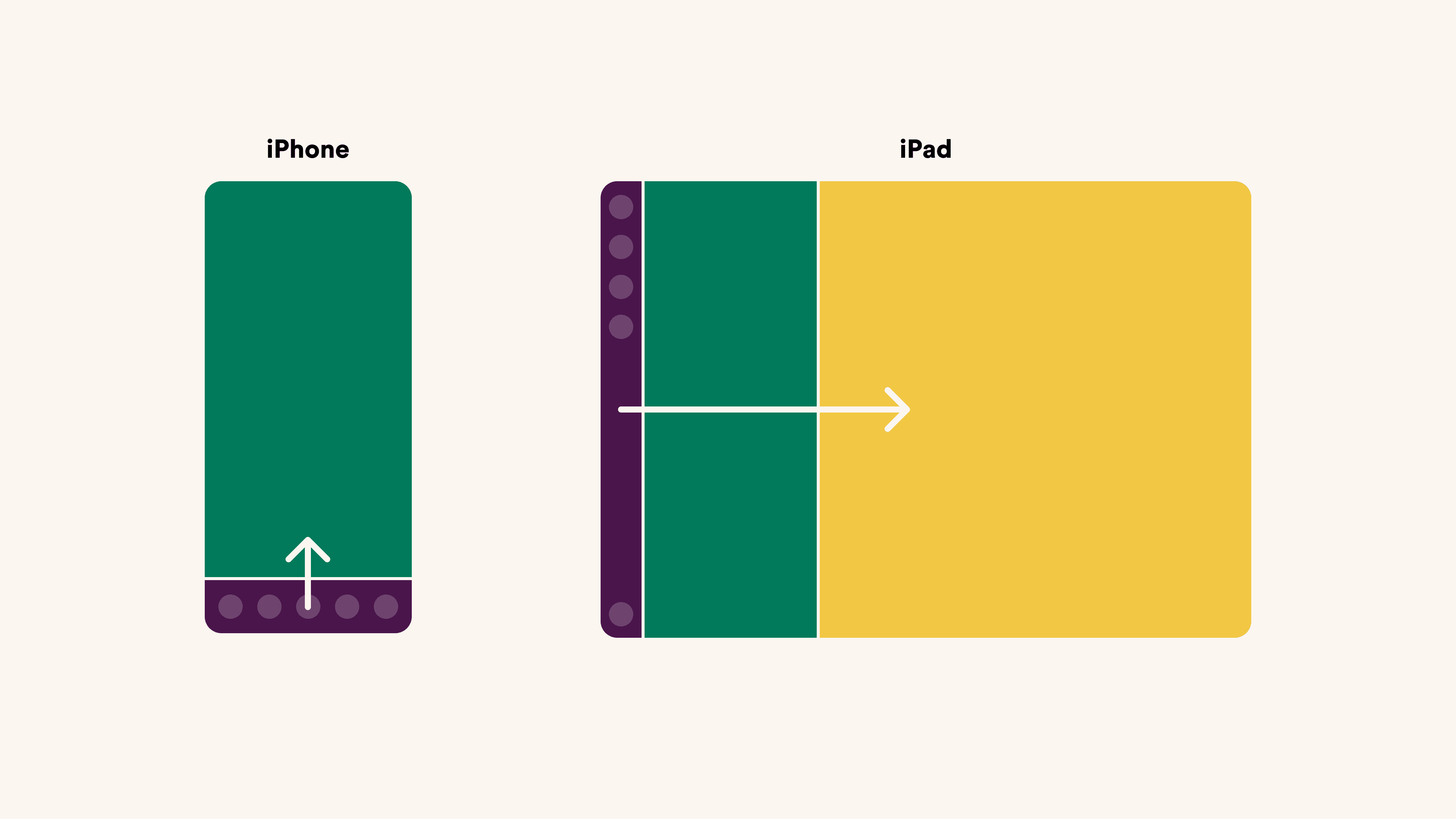
Cross Device Hierarchy
While we wanted to build something that uniquely works for our iPad users, it didn't have to be a completely bespoke design from the mobile client.




Leading Mobile Design Systems
For almost 2 years, we built the mobile design system up from scratch. From building up representations in Figma to building the foundations of SlackKit on mobile.












Open Source Projects
In addition to my side projects, I actively contribute to the open source community with design-first projects.
More information on: www.github.com/metasidd







